Lagrange v1.2: It's a Big One
The next big feature update is here. This release contains most of the new things I've been working on during February. There's something cool for everybody!
New features
v1.2 adds a lot of useful new stuff, many based on your requests: Atom feeds, inline downloads, editable bookmark icons, search integration, auto-reloading, fullscreen mode, and a few smaller things. Let's take a closer look.
Atom feeds
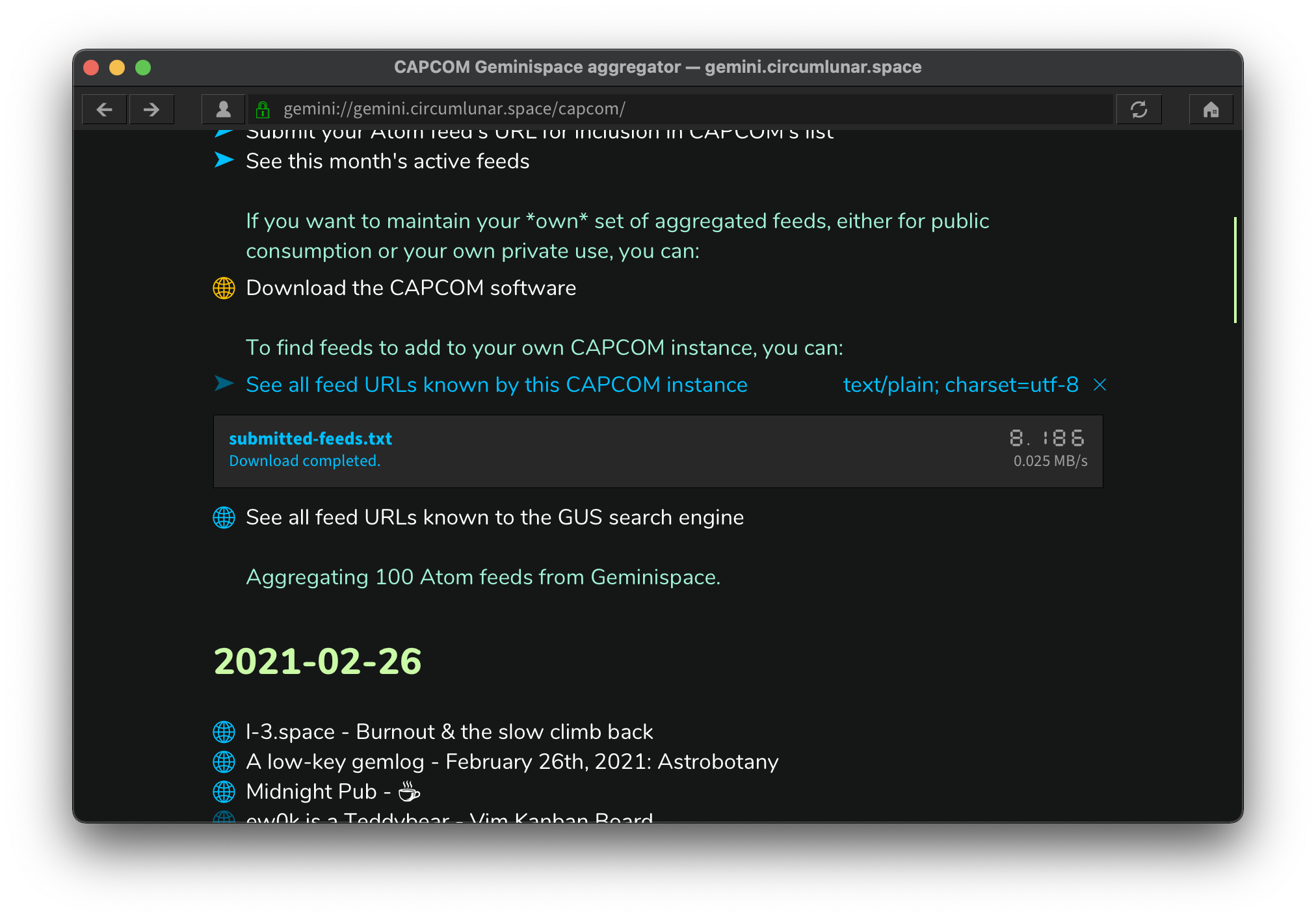
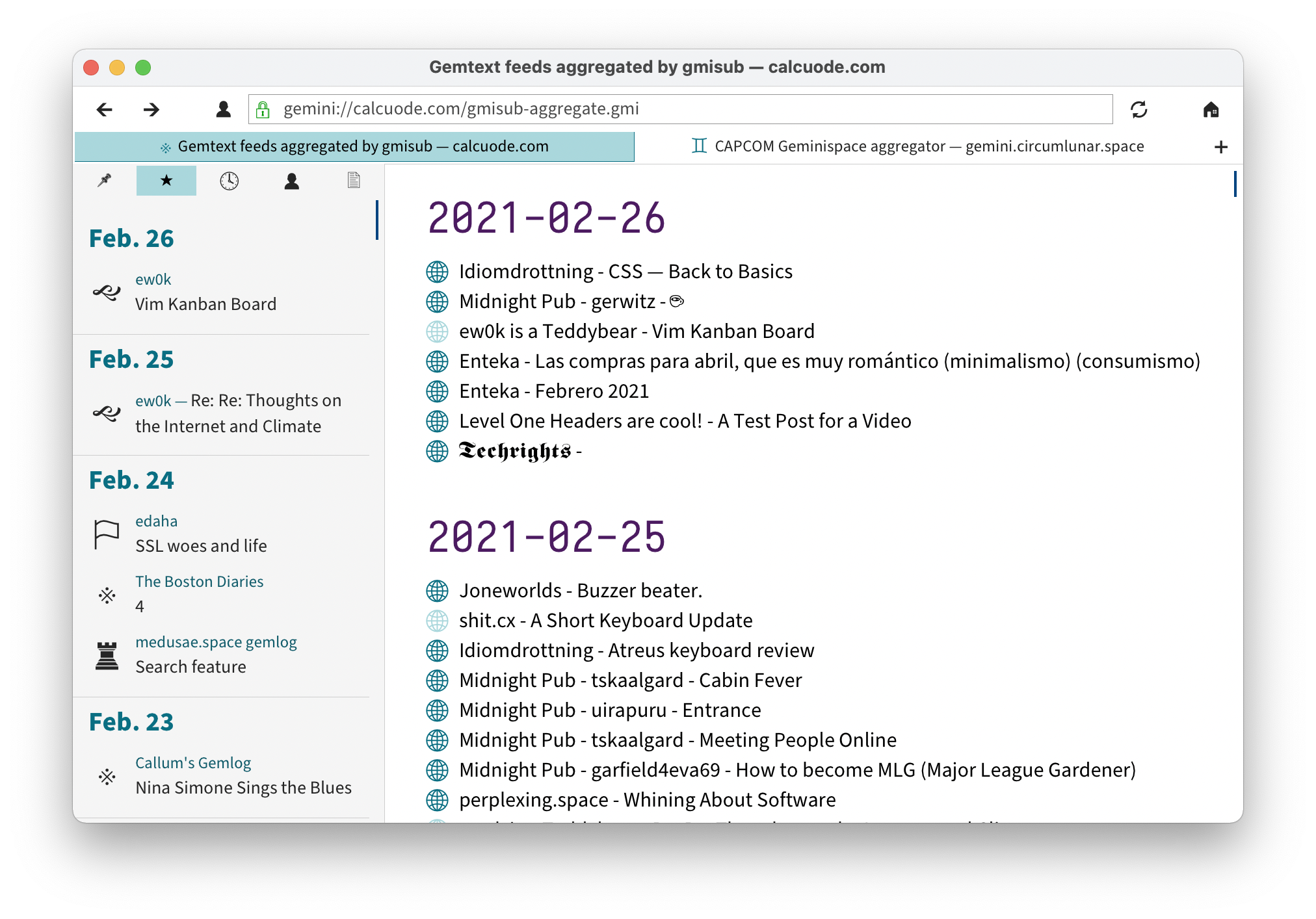
The Atom XML format is quite prevalent for publishing content so it makes sense to have it as an official feature of the app. However, I'm still of the opinion that the "conceptual complexity" of XML and Atom is incongruous with the simple line-based Gemini way of doing things. Therefore, Lagrange internally uses its MIME hook mechanism to translate any opened Atom XML document into the corresponding Gemini feed equivalent. In practice, this will strip at least some of the information present in the Atom feed, but everything that Lagrange actually needs (dates, titles) are included. As a bonus, you can open any Atom XML file in the app and see the entries listed neatly as a Gemini page.
This built-in translation is a fallback that gets applied after any user-configured MIME hooks, so if you have one for Atom feeds, it still takes precedence.
I wrote the XML parser from scratch so no new dependencies were introduced. I'm quite sure I didn't follow the spec to the letter, so please submit bug reports about incompatible feeds if you encounter some.
Note that RSS feeds remain unsupported; Atom is a newer and IMO better standard. If anyone fancies creating a PR that adds parsing of RSS feeds, check this out:
Inline downloads
While you can already save any page to Downloads once it has been opened, it is sometimes very useful to download a file without actually viewing it in a tab. This is now possible with the "Download Linked File" feature in link context menus.

Internally this has a lot in common with inline audio playback where content is fetched in the background. Lagrange doesn't have a download management UI, so all downloads initiated via the context menu become inline elements inside the document, exactly like audio players and images. This allows downloading multiple things at the same time, in different open tabs.
Inline downloads still require a few tweaks (e.g., confirmation before closing a tab with an ongoing download) but I'm postponing those to a later time as they are not critical.
Editable bookmark icons
The bookmark edit dialog has gained a new field: Icon.
Instead of letting Lagrange pick random icons, you can now type or paste a Unicode character in the Icon field and it gets used in tab titles, page top banners, bookmarks list, and the feed entry list. Note that multi-user sites are supported as well: if the bookmarked URL contains a username (e.g., "~jimbo"), the icon only applies to paths of that specific user.
I've found it quite fun to select characters/Emoji to represent what some capsule means to me personally, and use that as the bookmark icon.
Search integration
Geminispace is still young but there is lots of content to be found via search engines. To facilitate easier searching, you can now configure a search URL in Preferences > Network. When entering text that is not an URL, a search query will be made when pressing Enter. (I.e., just like most web browsers.)
By default no search URL is defined. Good choices might be:
or perhaps:
Note the [⇒ Search Query] indicator in the URL field that shows up when a search will occur.
This can be used with any URL that accepts query parameters, so searching is not the only application imaginable.
Auto-reloading tabs
Any tab can be set to auto-reload at given intervals. The setting is stored persistently and is remembered until the tab is closed. This is obviously helpful if you keep some periodically updated page open for longer periods of time.
The feature can be found in the page context menu: right-click and select "Set Auto-Reload...".
And more...
Check out the release notes for full details:
Design update
New features are great, but what about those cool visuals?
Over time, I've been iterating the UI design for better consistency and aesthetics. v1.2 takes a step forward in this area, with several impactful improvements.

Font consistency
I've quite liked using a monospace font for input fields as it can give the UI a unique flair. However, the more fonts you use at the same time, the messier the UI can look. I've chosen consistency in this release with all input fields using the same UI font as everything else. Originally, a monospace font was required because the input widget couldn't do variable-width cursor movement, but that has been fixed for some time now.
The UI font (Source Sans Pro) is now available for use in page content, too, since there is no reason to disallow it. Same goes for the monospace font, which actually makes for a pretty neat headings font.
Navbar
The navbar now uses variable spacing to limit the width of the URL field so it doesn't grow too wide. Spacing and borders have also been adjusted for a cleaner look. Notably, tab title borders are more subdued to reduce visual clutter.
Taking further cues from web browsers, the page information & server certificate button is now embedded inside the URL field.
Other design changes
- Dialog buttons are now aligned to the right edge of the window to be consistent with desktop UI conventions. Any additional action buttons (e.g., "Copy Fingerprint") in the dialog are positioned to the left.
- Sidebar appearance has also been enhanced, with adjusted colors, bold headings, larger feed icons, and increased spacing for more breathing room.
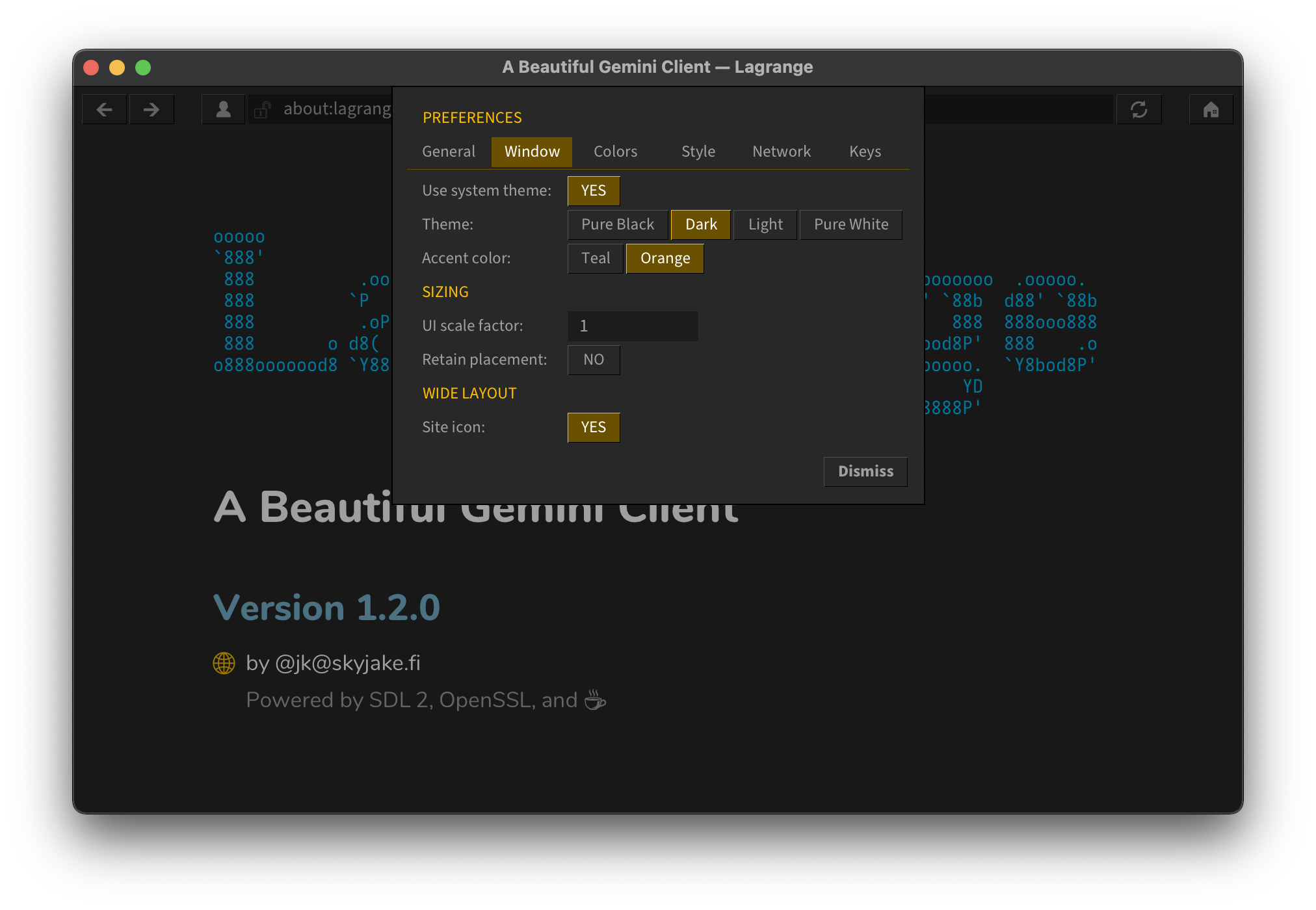
- Pick your UI accent color: teal or orange, no longer tied to dark/light mode.
- Overall tuning of dark/light mode color palettes.

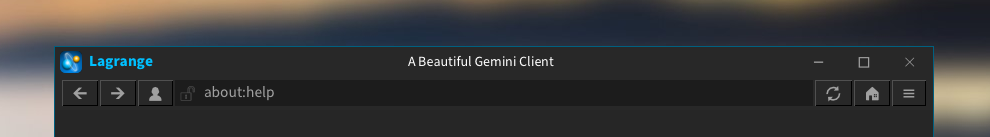
Custom frames on Windows
Windows users are in for a visual treat, too, with the custom window frame. This is disabled by default because it doesn't behave quite like a native window frame (in this release at least), but be sure to check out the option in Preferences! For casual use it should work great, but for example it doesn't co-operate with other windows when doing Win+Left/Right screen splitting. Personally I prefer to have a title bar that is consistent with the UI of the application so I'm turning the option on for myself. And also, it has a couple of useful custom tweaks such as snapping to screen corners when moving the window near one.

Next up: smaller screens
I started a mobile port of Lagrange last week, which required a lot of UI tweaks and led me to improve the desktop UI, too. I'm very much looking forward to completing the first beta version for iOS! A debug build of Lagrange has been running on my phone, and it's already quite nice for basic browsing. Once I adapt dialogs like Preferences and Import Identity for phone-sized screens, it should be good enough for the first beta release.
This is quite a feature-packed app to be on a phone, come to think of it — it has the complete feature set of the desktop app. I haven't quite landed on how I want to structure the UI on mobile. There is the additional constraint of reusing the same UI elements as the desktop version; this is literally the same code running on both mobile and desktop, and it would be very nice to keep it that way.
My biggest concern at the moment is input fields. Like everything else, they are 100% custom on mobile as well. However, mobile text entry has unique behaviors, e.g., for cursor movement and accessibility. It remains to be seen whether actual native UI controls need to be used for these, or are my own input widgets sufficient for this app's needs.
📅 2021-02-27
CC-BY-SA 4.0
The original Gemtext version of this page can be accessed with a Gemini client: gemini://skyjake.fi/gemlog/2021-02_lagrange-1.2.gmi